At Codista, we believe in remote work. Parts of our team work from home while others come to the office. It's important to us that nobody feels isolated though - we want to know what the others are up to without being intrusive.
This also ties in with our communication culture: we prefer async communication in Slack wherever possible. Before pinging someone directly, it's helpful to know if that person is currently deep in focus on some other project, having a call, or on a break.
Our internal time tracking tool of choice is Toggl Track, and that comes with a handy API. So we decided to build our own little team status app on top of that. We call it Vibe.

Features
We're trying to solve a few of our own issues with it. We want to...
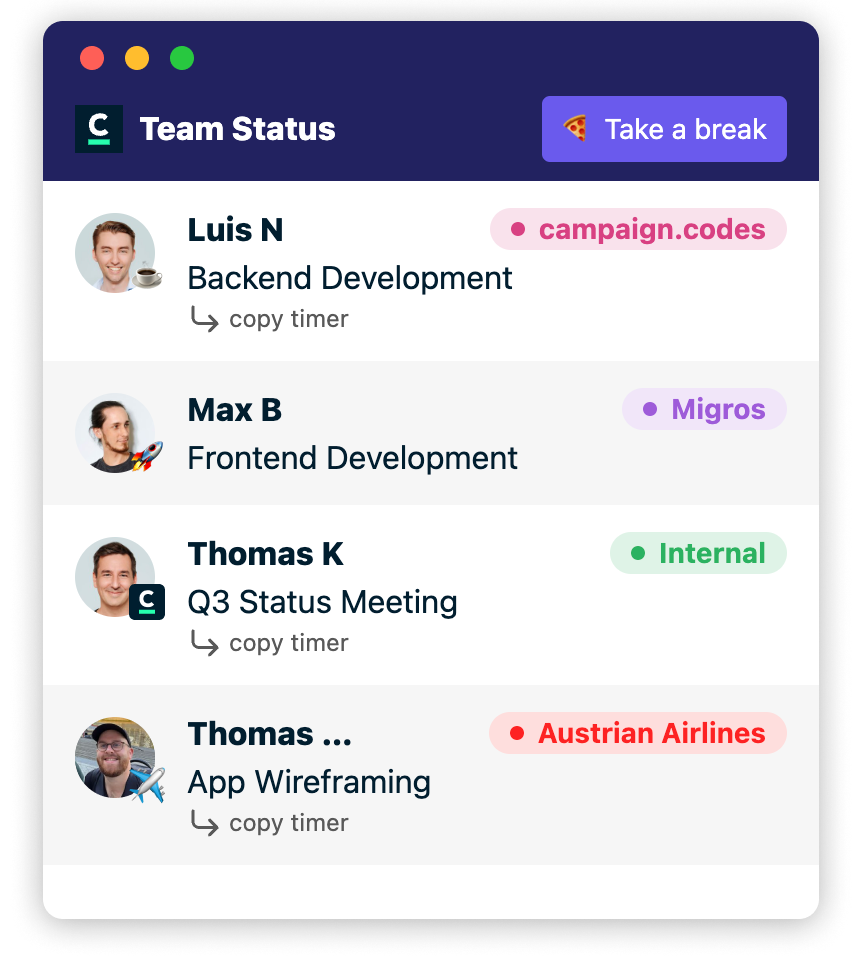
- see running timers of other team members
- see current project of other team members
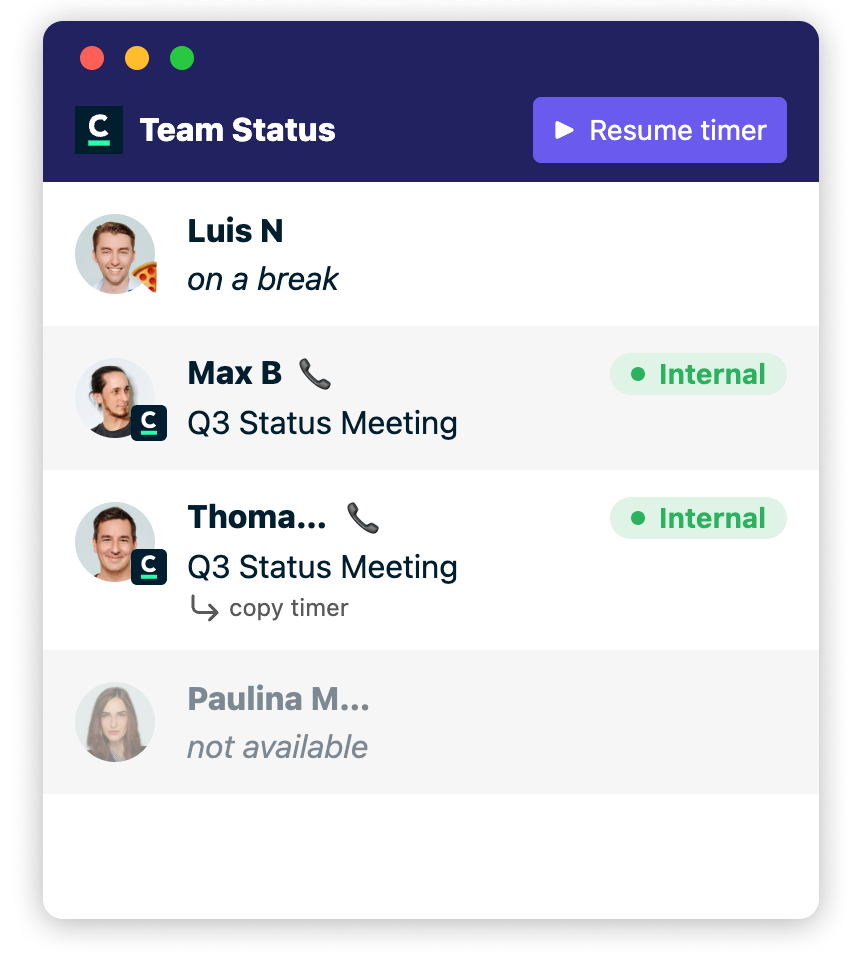
- see if someone is currently in a huddle in Slack
- let team members set a "pause/break" status
- let team members copy status from others (e.g. join a task)
- set a common "project emoji" for each project
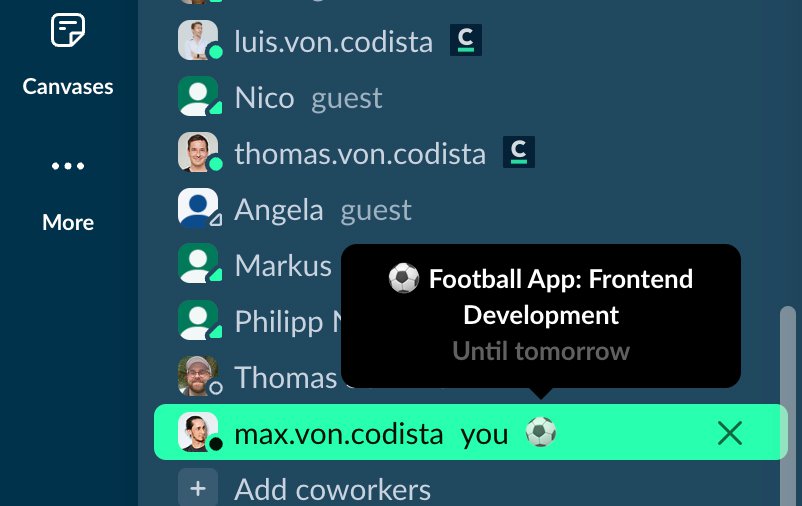
- sync running timers with Slack status
Connecting Toggl and Slack APIs
After logging in, team members connect their account to Slack through oAuth and enter a toggl API token to sync their timers.
The app then periodically checks the current toggl timer and reconciles that with its internal state. If someone goes on a break, they can stop their timer from within the app and resume it when they come back. It also polls Slack to show if someone is currently in a huddle.

Project Emoji
We introduced the concept of a common emoji to represent different projects we're working on. For example, we might use ⚽️ when working on an app that tracks football scores. That emoji can then automatically be used as someone's Slack status, so everyone gets it at a glance.

How we built it
We're using our own tech stack here: It's a small Django app with a Postgres DB. An asynchronous Celery task handles the API polling. The frontend is a Jinja view with some custom CSS, and a touch of htmx to refresh itself every 15 seconds. We host it on a basic Hetzner server and everyone can access it through the browser.
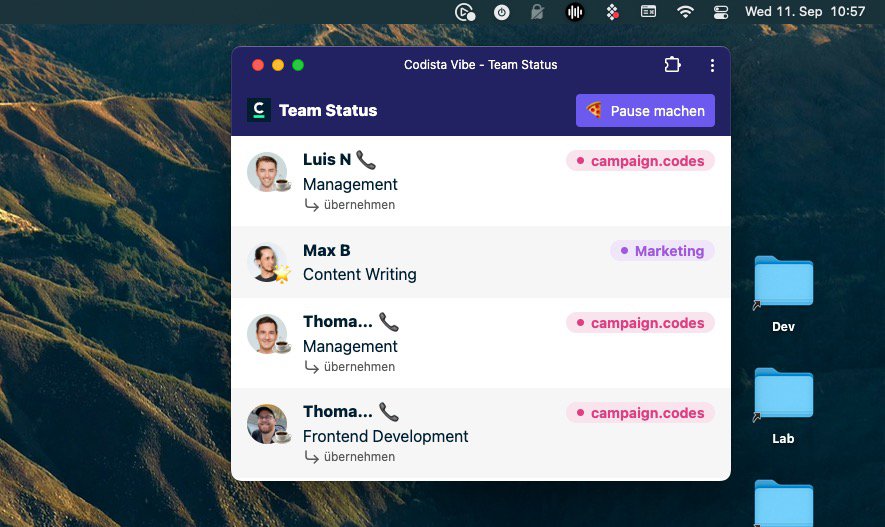
By building it as a Progressive Web App (PWA), we can also run this pretty much anywhere: as a standalone desktop app or on an Android / iOS device, right from the home screen.


Vibe is just a little utility app that helps us in our daily work. It's great that modern web technology enables us to quickly build something like this and make it available to our whole team, regardless of platform.
Do you have a similar use case or need some input on another web app project? Let's talk.
