Sanity CMS Agentur Wien
Du willst das headless CMS Sanity für dein Web-Projekt verwenden? Wir sind deine Experten für die Umsetzung.
Unser Angebot

Die headless CMS Architektur hat viele Vorteile. Wir bieten dir ein professionelles Full-Service Paket dazu - Vom Projektmanagement über Entwicklung bis zum laufenden Betrieb deiner maßgeschneiderten CMS Website mit Sanity.
Warum Sanity die richtige Lösung für deine Unternehmens-Website ist
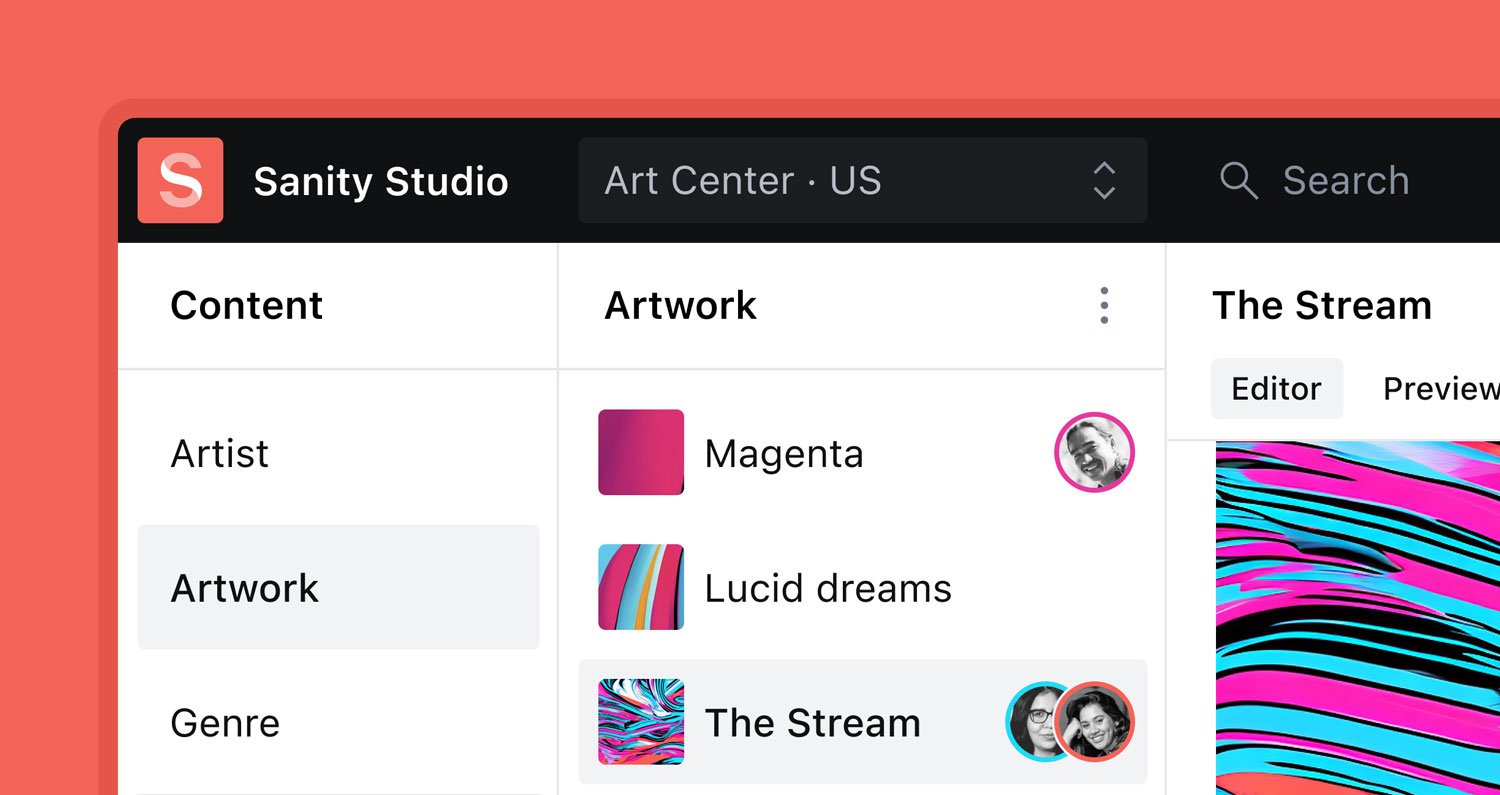
Sanity.io ist ein hochmodernes Content-Management-System für strukturierte Inhalte, das sich ideal als zentraler Content Hub für Marketing Websites, E-Commerce, Mobile Apps und vieles mehr einsetzen lässt.
Es gehört zu den "headless" CMS, einer Art von Systemen bei denen das Backend bzw. die Inhaltsverwaltung vom Frontend entkoppelt ist und über eine gemeinsame Schnittstelle kommuniziert.
Vergleichbar mit anderen Plattformen wie Contentful, Storyblok, Strapi, oder Keystone.js zeichnet sich Sanity durch seine besonders hohe Flexibilität und Usability aus.
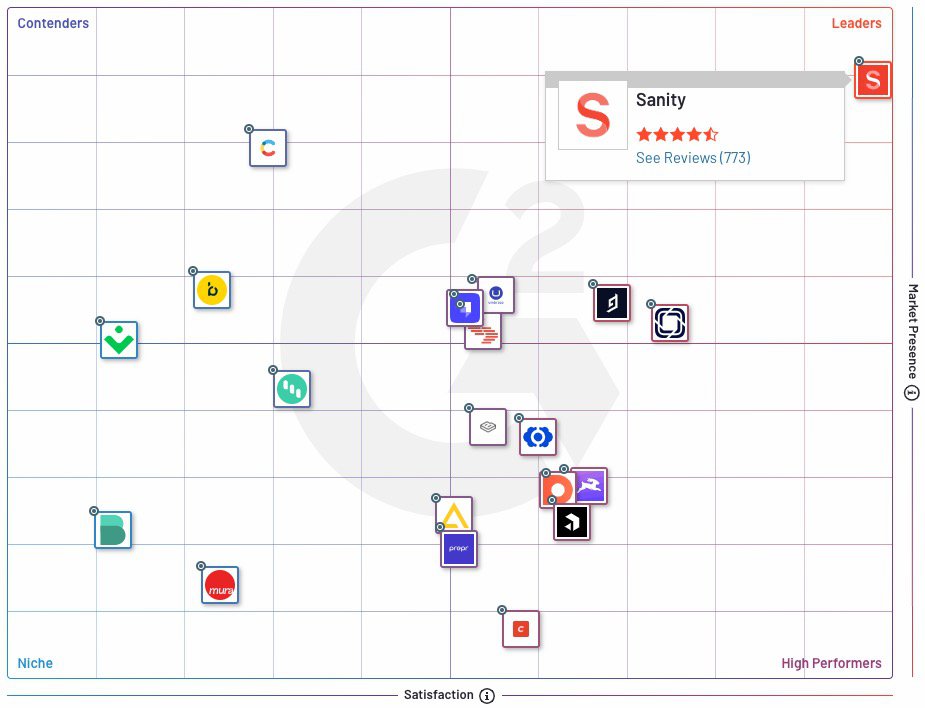
Bekannte Unternehmen wie Nike, IBM, Volkswagen oder National Geographic setzen es bereits seit Jahren erfolgreich für ihre digitalen Touchpoints ein. Die Sofware-Übersichts-Plattform G2 gibt Sanity basierend auf hunderten Reviews sogar konsistent als das #1 CMS mit der höchsten Bewertung an.

Vorteile von Sanity
- hohe Flexibilität, kann so gut wie alle Inhalte strukturiert abbilden
- Kein "Lock-In" auf eine bestimmte Technologie, kann in alle gängigen Frameworks integriert werden und ermöglicht einfache Neugestaltung einer Website, ohne Daten zu verlieren
- Multi-Channel: ein zentrales CMS kann viele verschiedene Anwendungen (Website, App, Newsletter) bespielen
- nahtlose Skalierung für jede Unternehmensgröße und Komplexität
- Intuitiv, Modern, Mehrsprachig, Anwenderfreundlich
Unsere Leistungen im Detail
Wir begleiten Dich von der Idee bis zur technischen Implementierung
Dein Projekt besprechen-
Definition von Anforderungen
In Zusammenarbeit mit Dir, Deinem Team und UI/UX-Veranwortlichen definieren wir alle Anforderungen.
-
Anforderungserhebung
Analyse und Sammlung aller funktionalen und nicht-funktionalen Anforderungen.
-
Technische Machbarkeitsanalyse
Prüfung, ob die Anforderungen technisch realisierbar sind.
-
Stakeholder-Workshops
Gemeinsames Erarbeiten von Anforderungen mit allen relevanten Parteien.
-
User Flow Definition
Definition der Nutzerwege durch die Anwendung, um eine optimale User Experience sicherzustellen.
-
Konkurrenzanalyse
Untersuchung von Marktstandards und Mitbewerbern, um Potenziale zu identifizieren.
-
Priorisierung der Anforderungen
Ordnung nach Wichtigkeit und Machbarkeit (z. B. MVP-Ansatz)..
-
Risikoanalyse
Identifizierung potenzieller Risiken und Erarbeitung von Strategien zur Minimierung.
-
Branding-Analyse
Sicherstellung, dass Design und Funktionen zur Marke passen.
-
Zielgruppenanalyse
Vertiefte Analyse der Zielgruppe, um Bedürfnisse und Erwartungen besser zu verstehen.
-
-
Konkrete Projektplanung
Du bekommst von uns klare Einschätzungen zur technischen Machbarkeit und dem potenziellen Aufwand, damit Du informierte Entscheidungen treffen kannst.
-
Wireframing
Erstellung von groben Layouts zur Visualisierung der Seitenstruktur.
-
Erstellung eines Lasten-/Pflichtenhefts
Dokumentation der Anforderungen und der Umsetzungsstrategie.
-
Projektmanagement
Zeitplanung, Ressourcenmanagement und Koordination der Teams.
-
Technologieauswahl
Entscheidung über zu verwendende Frameworks, Tools und Plattformen.
-
Budget- und Zeitplanung
Detaillierte Schätzung der Kosten und Zeitaufwände.
-
Content-Planung
Strukturierung und Organisation der Inhalte (Texte, Bilder, Videos).
-
Definition von Qualitätsstandards
Festlegen von Anforderungen an Performance, Sicherheit und Accessibility.
-
SEO-Strategie
Frühzeitige Berücksichtigung von Suchmaschinenoptimierung in der Struktur.
-
Sicherheitsanforderungen
Festlegen von Sicherheitsstandards für Daten- und Anwendungsschutz.
-
-
Umsetzung des Projekts
Jetzt wird Deine Idee Realität. Durch enge Zusammenarbeit mit allen wichtigen Stakeholdern liefern wir pünktlich Resultate.
-
Webentwicklung
Entwicklung von Frontend und Backend basierend auf den definierten Anforderungen.
-
Applikationsentwicklung
Erstellung von Anwendungen (z. B. Progressive Web Apps, Business-Software).
-
Content Management
Integration und Optimierung der Inhalte im CMS.
-
Web-Performance
Sicherstellung schneller Ladezeiten und optimierter Performance.
-
Accessibility
Implementierung barrierefreier Lösungen gemäß geltenden Standards (z. B. WCAG).
-
Qualitätssicherung
Durchführung von Tests (Unit-Tests, Integrationstests, Usability-Tests).
-
Launch-Vorbereitung
Einrichtung der Hosting-Umgebung, Deployment-Prozess und finaler Go-Live-Check.
-
Testautomatisierung
Aufbau automatisierter Tests zur Effizienzsteigerung bei der Qualitätssicherung.
-
Integrationen
Einbindung von Drittanbieter-APIs oder -Tools (z. B. Zahlungsanbieter, CRM).
-
-
Betreuung nach dem Launch
Der Launch ist nur der erste Schritt. Wir begleiten Dich langfristig als Development-Partner und sorgen dafür, dass Dein Shop & Deine Prozesse stabil laufen und sich immer weiter verbessern.
-
Weiterentwicklung der Anwendung
Implementierung neuer Features basierend auf Nutzerfeedback.
-
Proaktive Überwachung
Monitoring der Website zur Sicherstellung von Stabilität und Sicherheit.
-
Betrieb
Sicherstellen eines fehlerfreien Betriebs.
-
Fehlerbehebung
Schnelle Reaktion auf technische Probleme oder Sicherheitslücken.
-
Performance-Optimierung
Kontinuierliche Verbesserung der Ladezeiten und Usability.
-
Regelmäßige Updates
Einspielen von Sicherheitsupdates und Aktualisierung von Frameworks.
-
Beratung und Schulung
Unterstützung des Kunden bei der Nutzung der Website oder Anwendung.
-
Reporting und Analyse
Bereitstellung von Analysen zur Nutzung und Leistung der Anwendung.
-
Unterstützung des First-Level Supports
Einrichtung eines Support-Systems für Endbenutzerprobleme.
-
Was unsere Kund:innen sagen
Testimonials
Referenzen
-

Payuca
Mehr erfahrenDie Vision von PAYUCA ist es, das Parken und Laden abseits der Straße so einfach wie möglich zu machen. Wir unterstützen sie dabei mit der Entwicklung einer maßgeschneiderten CMS-Website.
-

Austrian Blog
Mehr erfahrenÜber den offiziellen Austrian Airlines Blog kann man sich schnell Inspiration für die nächste Reise holen. Website- und CMS Entwicklung waren bei diesem Projekt die Herausforderungen.
-

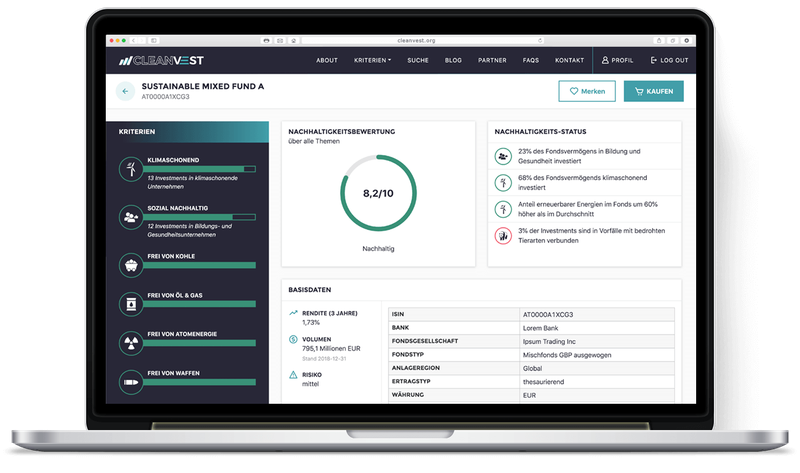
CLEANVEST
Mehr erfahrenNachhaltig, ethisch, gewinnbringend. Mit Investments Geld verdienen und einen positiven Beitrag zur Gesellschaft leisten. Für das Beratungs-Unternehmen ESG Plus entwickeln wir eine Web-Plattform die dies alles ermöglicht.
Projektablauf
So arbeiten wir zusammen
Idee
Du hast eine Idee für dein Produkt. Du hast schon ein paar konkrete Anforderungen, aber vieles ist noch unklar. Hier startet unsere Zusammenarbeit. In einem oder mehreren Kennenlern-Gesprächen werden wir die Idee gemeinsam konkretisieren.
Kick-Off
In einem Workshop mit Teilnehmern aus verschiedenen Fachrichtungen (Konzept, Design, Technik, Projektmanagement) starten wir das Projekt. Gemeinsam erarbeiten wir Ziele und werden in einem konzentrierten Workshop die gewünschten Funktionen der Software definieren.
Angebotslegung
Auf Basis des Workshops werden wir das Projekt evaluieren und ein Angebot formulieren. Zu diesem Zeitpunkt werden uns die meisten Anforderungen klar sein und wir können uns auf einen Zeitplan und ein Fixpreis-Budget festlegen.
Wireframing & Design
Mittels Tools wie Figma werden die Anforderungen aus User-Sicht nun grafisch abgebildet. Wireframes und Klick-Prototypen sind das Ergebnis dieser Phase. In dieser Phase lernen alle Beteiligten sehr viel über das Projekt und wir werden in einem iterativen Prozess ein klares Bild der zu entwickelnde Software, Website oder App entwerfen.
Iterative Umsetzung
Die Umsetzung startet und wir liefern innerhalb weniger Wochen / Sprints einen ersten Prototyp. Die iterative und agile Umsetzung ist ein sich wiederholender Prozess welcher zumindest folgende Tätigkeiten beinhaltet: Scope Definition, Zeitplanung, Software-Entwicklung für Frontend, Backend und Datenbanken, laufende Abstimmung mit allen Stakeholdern, Testing und Release.
Abnahme
Das Ergebnis der iterativen Umsetzung wird eine Software in der Version 0.9 sein. Diese Version wird jetzt ausgiebig vom Auftraggeber getestet. Diese Testphase kann je nach Projektgröße folgende Tätigkeiten beinhalten: Gerätetests, Security/Pen-Tests, Lasttests, User-Tests.
Go-Live
Nach erfolgreicher Abnahme wird das Produkt in einer Version 1.0 released und den zukünftigen Usern zur Verfügung gestellt.
Support & Weiterentwicklung
Nach dem Go-Live kümmern wir uns um den Betrieb und den Support. Erfolgreiche Projekte werden meist viele Jahre weiterentwickelt.
FAQs
Häufige Fragen
-
Sanity ist ein Content Management System (CMS), also eine Software zur Verwaltung von digitalen Inhalten. Aus diesem System heraus kann dann zB eine Website oder App mit Inhalten versorgt werden, und Admins können jederzeit selbständig Änderungen vornehmen und veröffentlichen.
-
Bei einem "headless" CMS ist das Frontend, also der öffentlich sichtbare Teil der Website, komplett von der Inhaltsverwaltung entkoppelt. Das Backend wird von Sanity bereitgestellt und über eine API mit dem Frontend verbunden. Dadurch ergibt sich eine sehr hohe Flexibilität und Unabhängigkeit gegenüber dem Content-Management-System.
-
Von klassischen Websites über dynamische Web-Apps bis hin zu E-Commerce Lösungen kann Sanity in einer breiten Palette von Projekten angewendet werden.
Sanity kann nicht nur normale Seiten und Blogposts, sondern auch komplexe Datenstrukturen abbilden. So ist es möglich, ein speziell auf das konkrete Projekt abgestimmtes Data Model zu erstellen.
-
Sanity wird von etablierten Unternehmen weltweit eingesetzt. Zu den bekannten Marken gehören unter anderem Nike, IBM, Volkswagen, Figma, Brex oder National Geographic.
-
Im Gegensatz zu klassischen CM-Systemen kann beim headless Ansatz das Frontend fast komplett unabhängig vom Backend entwickelt werden. Plattformen wie Wordpress erfordern eine bestimmte Technologie, und es ist sehr schwierig eine bestehende Website zu modernisieren oder gar auf eine andere Technologie zu setzen. Es ensteht eine Abhängigkeit, ein "Lock-In" zu WordPress.
Mit Sanity ist es zB möglich, das Frontend komplett auszutauschen oder neue Features zu entwicklen, ohne dabei die bestehenden Inhalte oder das CMS anzugreifen. Kunden sind dadurch viel unabhängiger und können nahtlos zu einer neuen Website wechseln, ohne die mühsam erarbeiteten Inhalte zu verlieren.
-
Daten in Sanity werden in der Google Cloud Platform (GCP) gehostet, einem Enterprise-Grade Datenspeicher mit hoher Redundanz.
Sanity bietet außerdem eine Reihe von Sicherheits- und Datenschutzfunktionen, um sicherzustellen, dass deine Daten geschützt sind. End-to-end Encryption, individuelle Zugriffskontrolle sowie regelmäßge Backups sind Standard.
Erzähle uns von deinem Projekt.
Melde dich bei uns und lass uns unverbindlich über dein Sanity CMS Projekt sprechen.
Jetzt Termin vereinbaren