Hey there fellow Slack developer! I guess you are also in the process of wanting to take some great looking screenshots of your brand new creation in action.
So, you fire up your Slack app, type in the magic words, or maybe click some magic buttons, and the content you want to picture for all eternity appears.
But.
It is in the Slack App. So… Whatever you are screenshotting might appear in the context of something else entirely.
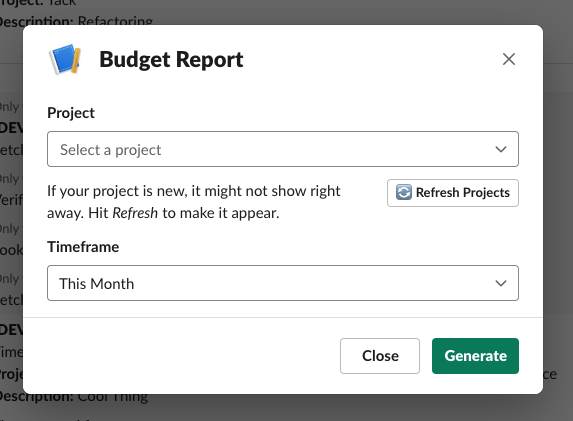
Let's look at a modal as example.

Doesn't look all too friendly, eh? The darkened background, the lines of text hidden in it,…Would be a lot nicer if it would be white.
Presenting your app the way it deserves
Our little quick tip builds up on one realization: Slack is a web app. Hence, you can also open it in the browser. Seeing where we are going with this?
Yup. That also means we can use the Web Developer Tools available in any browser to selectively hide, show and modify content to our liking! As a matter of fact, this is how we take the screenshots for our Tack Release Notes, which we then run through Squoosh, to further slim them down.
The above video is in Firefox, but you can do this in Chrome or Safari as well.
Now, what you can see me doing:
- I have our development workspace open.
- I try to create the state I want to screenshot.
- Then I do a right click, anywhere on the page, and hit Inspect Element. Which in turn fires up the Developer Tools. Now I see the HTML and CSS, and can manipulate both freely.
- I remove the darkened background from the modal. You can see my mouse clicking there.
- Afterwards I hide the entire Slack Chat UI. This works by selecting it in the HTML part of the window and then hitting the H key on my keyboard.
Note that I move my cursor inside the Web Developer Tool Window. This keeps highlighting the section represented by the HTML I am hovering over. Super helpful! - I close the tools and am ready to take a screenshot.
Now, you can do anything with this. You could change the shadow (via the CSS propertybox-shadow), make the window smaller, highlight something a bit better etc.
All of this without having to fire up any image manipulation program (what a long way to say "Photoshop").

